Update. Websites using WhatsApp widget in Webnode.
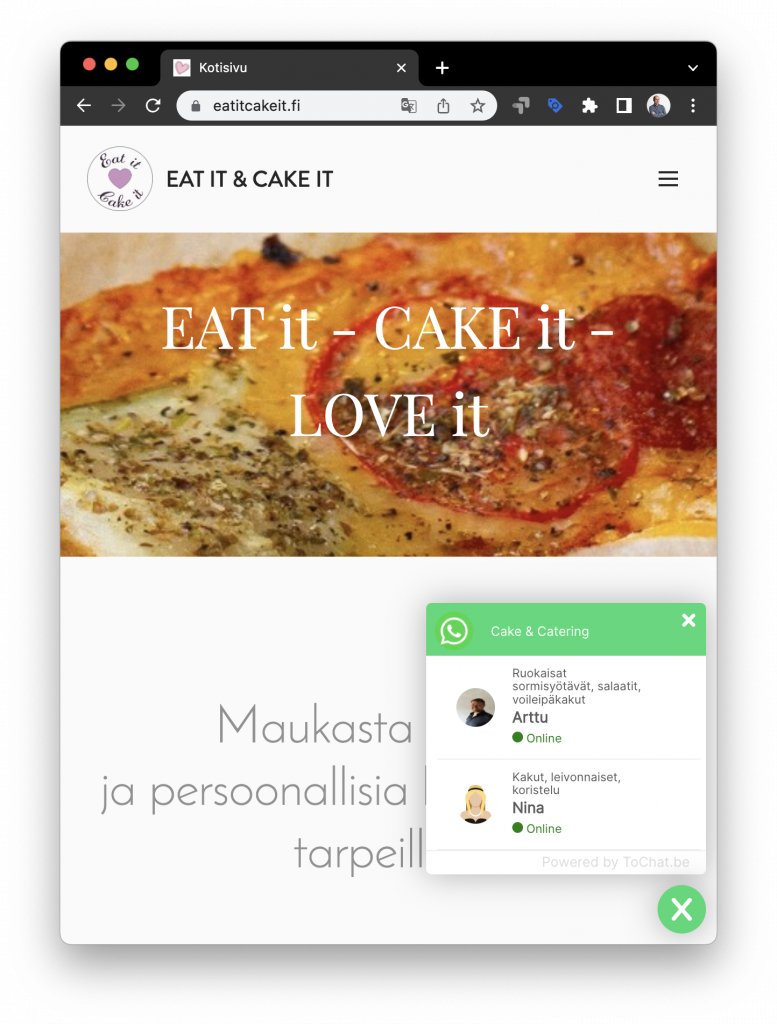
New website using webnode and WhatsApp

Webnode is a raising CMS for websites. Easy to use and with a free version, 40 million users are using this CMS.
Now you can add a WhatsApp Widget in your header.
If you want to add a WhatsApp Widget to your site, just use our free tool.
- Create your free account today.
- Personalice your WhatsApp Widget for your Webnode website.
- Copy the Script to your website.
- Ready to go!!
More tips and tutorials about how to insert your WhatsApp Widget.
How to add your whatsApp widget to a web with Webnode?
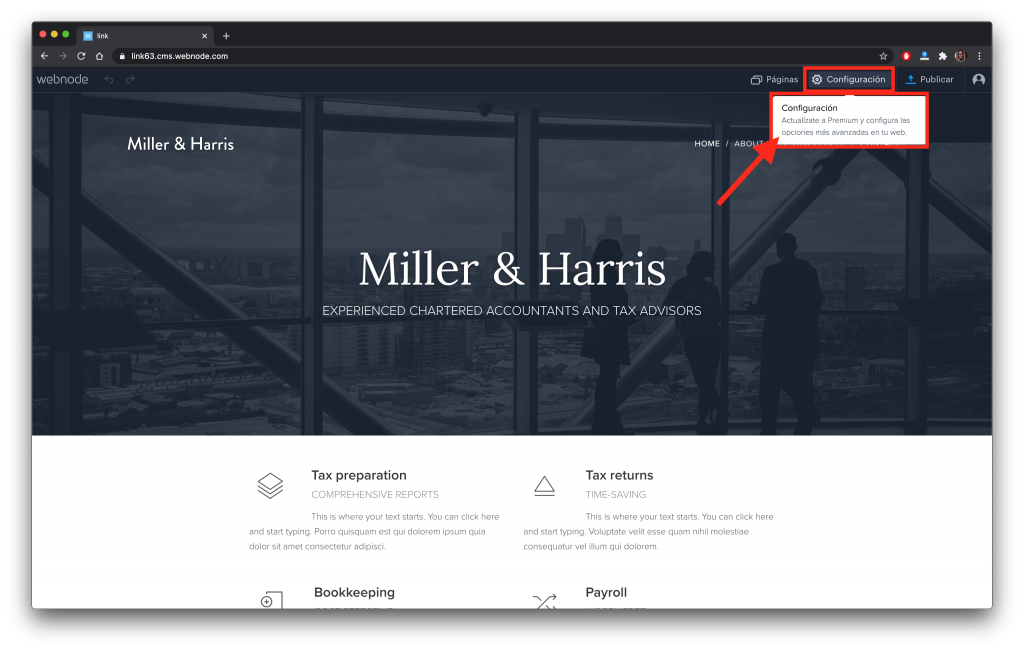
To add the WhatsApp Widget you need to go to the Webnode configuration. You will find this option in the header of the web. It literally says “Settings”.

By clicking on this button you will open a menu with several options.

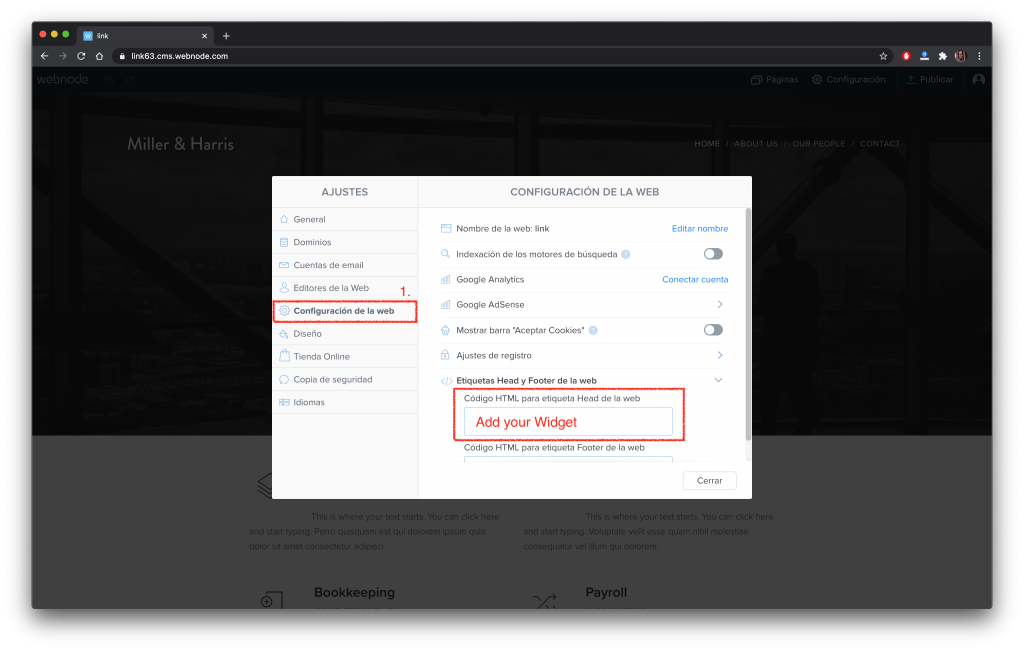
The one that interests us is the web configuration. In that option is where we can add HTML code to the header and footer. In that window we are going to put our Widget so that when we open the web it loads. This is an option only available for premium accounts. The minimum cost of the premium account on Webnode is $ 9,90 per month (paid annually). https://www.webnode.co.uk/pricing-w2/
Option to add the WhatsApp button without having to create a premium account
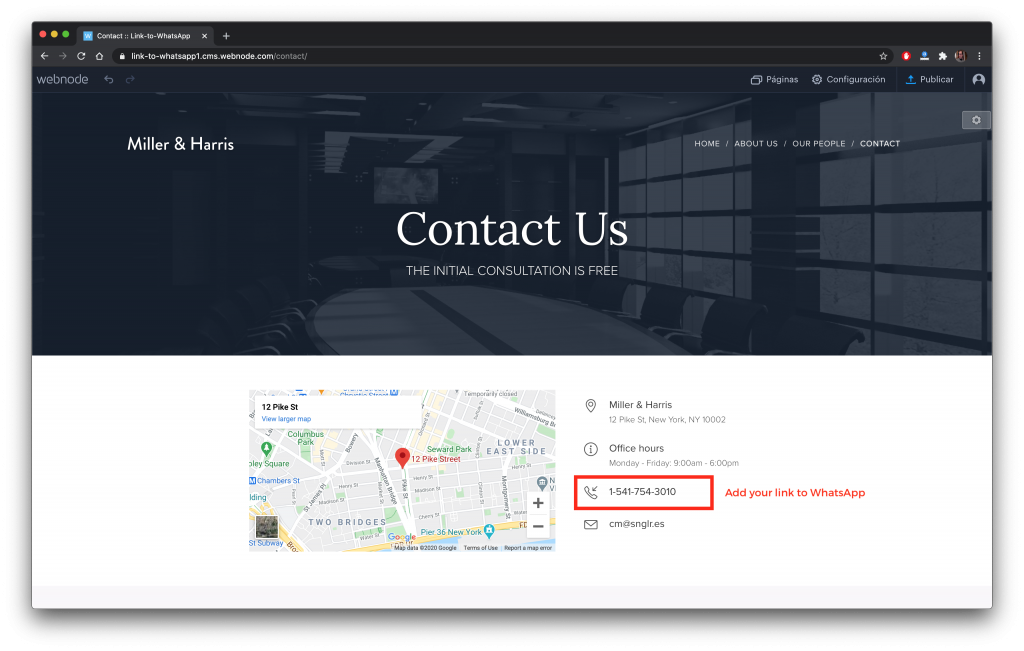
There is always the easiest option to create a link to WhatsApp and add it to your contact page or navigation menu. Both options are very simple and do not require moving to a premium account.

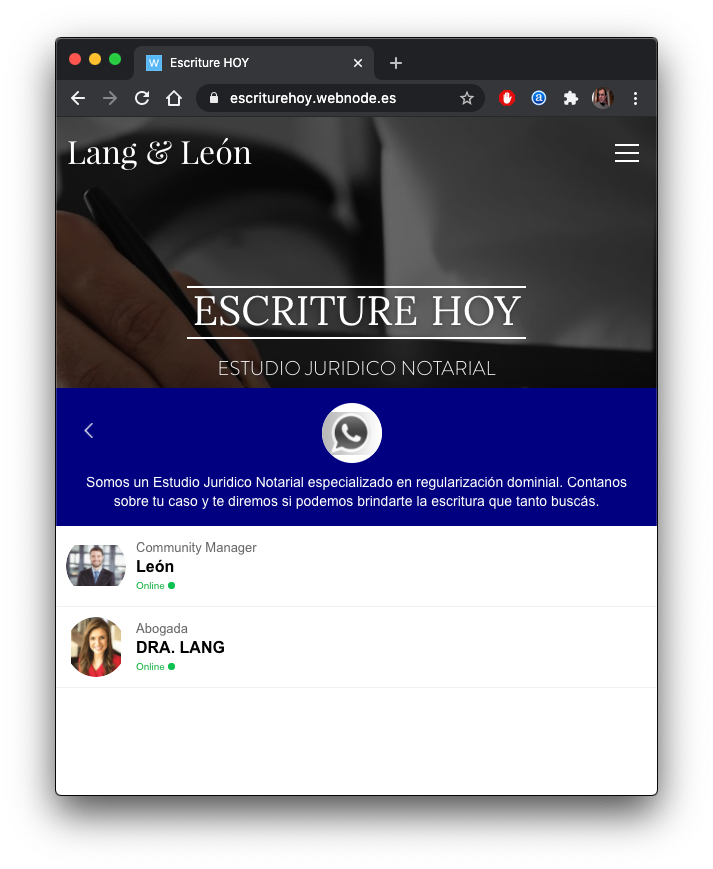
Webnode with WhatsApp Widget
https://escriturehoy.webnode.es/