Bildiginiz gibi sitenizdeki WhatsApp Widget’a tiklayan kullanicilar direkt olarak WhatsApp’e yonlendirilirler. Ancak daha kaliteli “leadler” (potansiyel musteri) elde etmek isterseniz, kullaniciyi WhatsApp’e yonlendirmeden once doldurmasi uzere kisa bir form sunabilirsiniz. Sohbet oncesi yonelteceginiz bir kac soru sayesinde musteri adayiyla daha saglikli bir iletisim kurabilir, satis ve destek ekiplerinizin isini kolaylastirabilirsiniz. Çunku musteri en azindan neye ihtiyaci oldugu, ne konuda destek istedigi, nereli oldugu, yasi, e-posta adresi vb. bilgileri size onden verir ve siz donanimli bir sekilde sohbete baslarsiniz.
Bu yazida WhatsApp Widget’iniza nasil formlar ekleyebileceginizi ve bunlari nasil duzenleyebileceginizi detaylariyla anlatiyoruz.
Oncellikle temsilcilerinizi (agent) yaratmis olmaniz gerekiyor, kaç tane olacagi size kalmis. Bunlari hesabinizin “Agent” sekmesinde goruntuleyebilir ve yonetebilirsiniz.

Temsilcileriniz hazirsa, “Form” sekmesine giderek ve her bir temsilciye ayri bir form atayabilir ve bunlari istediginiz gibi duzenleyebilirsiniz.

Formunuzu Duzenleyin
Info: Formun basinda belirecek olan kisa bir giris cumlesi ekleyerek kullaniciya formun amacini aciklayin; “Sorularinizi bildirin, cevaplamak icin buradayiz”, “Bu bilgilere size daha iyi biz destek hizmeti sunabilmek icin ihtiyac duyuyoruz” vb.
Button text (Buton metni): Buraya yazacaginiz metin WhatsApp chat baslatma butonunun uzerinde belirecektir. “Sohbet Baslat“, “WhatsApp Chat’i Aç” gibi, kullaniciya butona tikladiginda WhatsApp sohbetin baslayacagini bildiren kisa bir metin yazabilirsiniz.

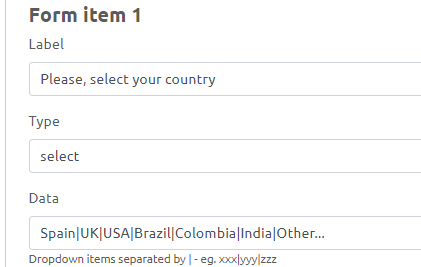
Form Item: Kullanicinin cevaplamasini istediginiz her soruyu ayri bir Form Item olarak girmelisiniz. Label (etiket) alanina soru cumlesini girin (ornegin “Kullandiginiz domain nedir? veya “Ulkenizi seçiniz“). Bir alttaki alana ise (Type) ne tur bir cevap girilmesi gerektigini secin (metin, saat, tarih). Eger kullanicinin içinden secebilecegi bir secenekler listesi sunmak istiyorsaniz Type kisminda Select (seçim)‘e tiklayin ve altindaki Data alanina secenekleri aralarina ayraç “|” koyarak yan yana girin.

Formunuzun duzenlemesi bittiginde sayfa sonundaki Send’e tiklayarak formu temsilcinize atamis olursunuz. Artik kullanici widget’a tiklar, form sorularini cevaplar ve sohbet basladiginda girmis oldugu bilgiler direkt olarak WhatsApp konusmanizda belirir.
Bunlar ekibiniz icin kullanisli bilgilerdir çunku kullanicinin kim oldugunu ve ne istedigini onden anlatirlar. WhatsApp konusmanizda belirmesinin disinda, girilen veri ayni zamanda hesabinizdaki veri tabanina da kaydolur. Hesabinizdaki “Form Data” sekmesinde formlarla elde edilen tum verileri goruntuleyebilirsiniz; temsilci numarasi, IP, tarih ve kullanicinin yanit olarak girdigi deger gibi.
Elde ettiginiz bu verileri Hubspot’a gonderebilir veya bir excel dosyasi olarak indirebilirsiniz. Bu da CRM verilerinizi guncel tutmanizi ve web sitenizdeki/landing page’inizdeki WhatsApp Widget kullanicilarinizi CRM veri tabaniniza senkronize etmenizi saglar.

Her temsilciye bir form eklemek zorunda degilsiniz. “Destek Ekibi” gibi daha yogun trafigi olan ve sohbet oncesi sorunun ne oldugunu bilmesi onemli olan bir temsilciyi secebilirsiniz. Veya musteriyi iyi taniyip en iyi cozumu sunmasi gereken “Satis Ekibi” ya da onden aday filtrelemeye ihtiyac duyabilecek “Işe Alim Ekibi” de formu kullanabilecek temsilcilerden.

Inaniyoruz ki olusturmasi cok kolay bu formlar, bir yandan isletmenize buyuk katki saglayabilecek onemli bir ozellik teskil ederken obur yandan kullaniciya pozitif bir kullanici deneyimi sunacaktir.