Actualizado Junio 2022
WebFlow y WhatsApp Widget
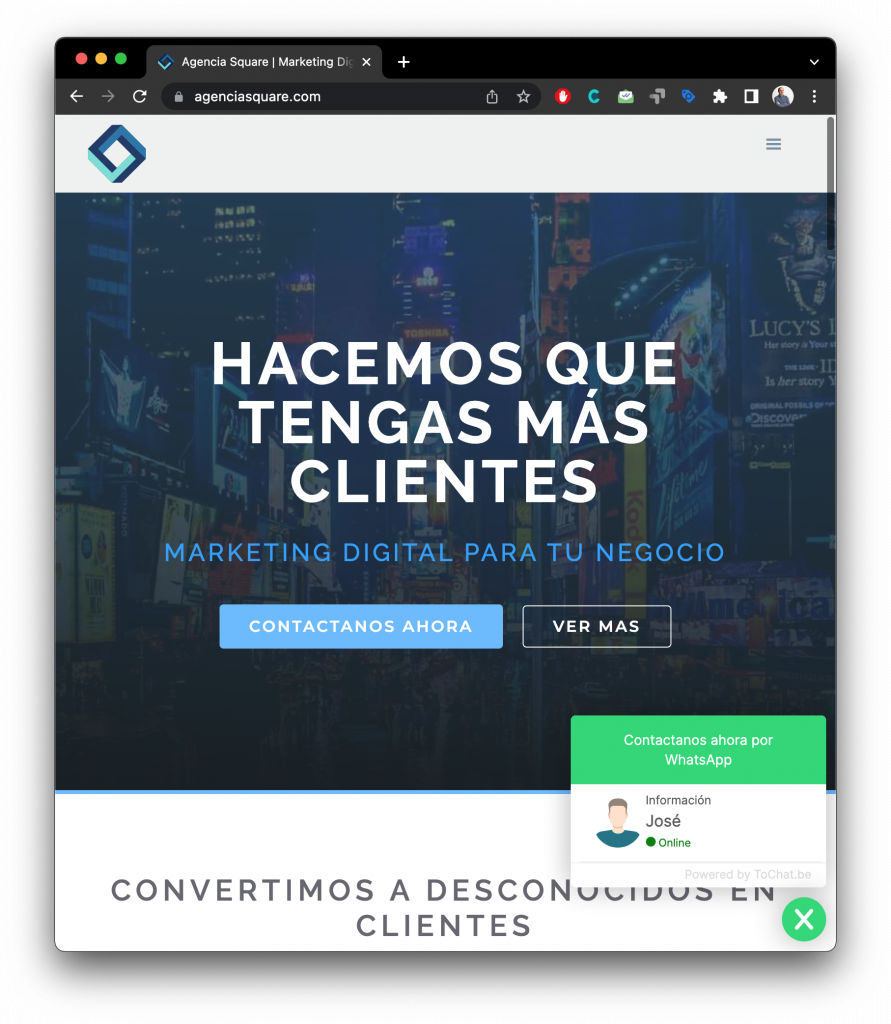
Nueva página web usando el Widget de WhatsApp en WebFlow. México.
https://www.agenciasquare.com/

Webflow es un editor muy potente que te ofrece funcionalidades similares a las que puedes encontrar con WordPress pero en un entorno Cloud con el que te puedes despreocupar de toda la instalación y publicación.
Webflow ofrece una versión gratuita completa que te permite publicar hasta siete páginas web dentro de un mismo site con el que puedes empezar a probar el funcionamiento de este editor.
Y si ves que el diseño, la herramienta y funcionalidades son las que esperabas, puedes pasar a una versión premium para mejorar el diseño y acabado de tu página web.
Y puedes añadir el complemento de WhatsApp a tu página de web de dos maneras. Puedes crear un link a WhatsApp y añadirlo a botones en páginas específicas de tu sitio web. Por otro lado puedes optar a añadir el widget de WhatsApp que te dará una funcionalidad más avanzada.
Te explicamos paso a paso cómo conseguirlo.
Inserte un widget de chat de WhatsApp en su sitio Webflow
Aprenda a incrustar un widget de chat de WhatsApp en su sitio web de Webflow en 4 pasos:
- Crear widget de WhatsApp
- Copia el código del Widget
- Pegue el código en Webflow
- Publicar y probar tu Widget de WhatsApp
Si aún no has creado nuestra cuenta, cree una y obtenga acceso a varios widgets. Vaya a la página de la aplicación y crea tu widget. Luego, haga clic en la opción de chat de WhatsApp para crear el widget. Una vez que tenga el widget de WhatsApp y el código ve a tu página de WebFlow y pega el código usando la opción de HTML EMBED.

Funcionalidad del widget de WhatsApp
- La foto de perfil que se muestra cuando se abre el chat
- El nombre que se muestra junto a la foto de perfil
- Una leyenda que aparece debajo del nombre
- Mensaje de bienvenida
- Al hacer clic en el botón del mensaje de bienvenida, se muestra la barra lateral para ingresar el mensaje de apertura de su chat.
Botón de iniciar chat en Webflow
Al hacer clic en el botón Iniciar chat, se muestra la barra lateral para ingresar el texto que inicia WhatsApp. También puede alternar para mostrar u ocultar el icono de WhatsApp en su botón.
Configuraciones del Widget de WhatsApp para Webflow
La opción Configuración le permite personalizar:
Posición
Configuración de pantalla de chat
Activadores de chat abiertos
Notificaciones
Posición
Al hacer clic en el botón Posición, se muestra la barra lateral donde puede personalizar la posición de su widget para:
Burbuja flotante
Insertar burbuja
Insertar ventana de chat
También puede centrar o alinear a la izquierda / derecha su widget.
Configuración de visualización de chat
Si desea personalizar cuándo el widget está visible, use la configuración de visualización del chat para activar / desactivar el widget según las restricciones específicas.
Después de realizar los cambios, asegúrese de guardar.
Copia el código de inserción
Para agregar su widget a su proyecto de Webflow.
Después de guardar sus cambios en el último paso, aparece un modal con el código de inserción: haga clic en el código para copiarlo automáticamente en su portapapeles.
Pegue el código de WhatsApp en Webflow
Hay dos formas de agregar el widget a su proyecto de Webflow: en todo el proyecto, en cada página o en páginas individuales.
Nota: Los scripts personalizados solo aparecerán en el sitio publicado.
Publicar y probar
Ahora puede publicar y probar el nuevo widget:
Haga clic en Publicar
Elija los dominios en los que desea publicar
Publicar en dominios seleccionados
Publicar su proyecto en Designer
Publicar su proyecto desde la Configuración del proyecto
