Neden Web sitenizde WhatsApp?
Kullanicilarin yuzde 60 ila 80’i web sitenize telefonundan erisiyor. Sitenin ana amaci kontakt olusturmak; musteriler size ulasip toplanti talep edebilmeli, bilgi isteyebilmeli, urunuzu satin alabilmeli.
Bu noktada WhatsApp en uygun kanal!
- Musterilerinizle sohbet edebilirsiniz
- Toplanti ayarlayabilirsiniz
- Odeme talep edebilirsiniz
Iste bu yuzden artik, dis dunyaya açilan kapiniz web siteniz ile dunyanin en çok kullanilan iletisim platformu WhatsApp‘i birlestirmenin zamani geldi!
WhatsApp Widget’imi nasil olustururum?
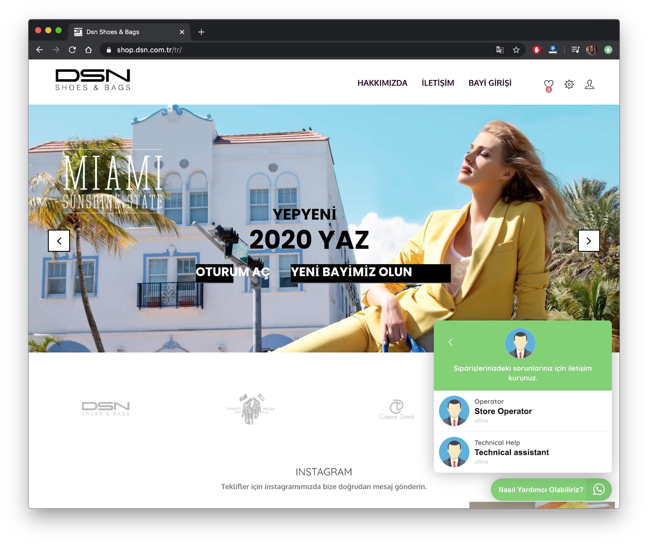
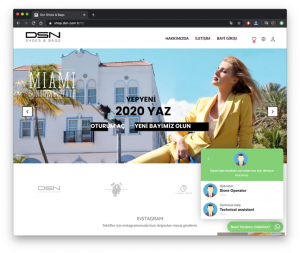
Widget, sitenizde pop-up bir chat kutucugu olarak gorunur ve site ziyaretcilerinizi sizinle iletisime gecmeye davet eder.
Gelin bizimle 6 adimda bu WhastApp widget’i nasil olusturacaginizi ogrenin.
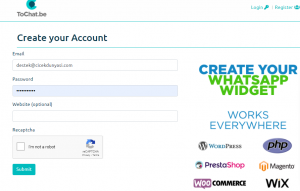
1. Adim: Buradan ucretsiz hesabinizi olusturun

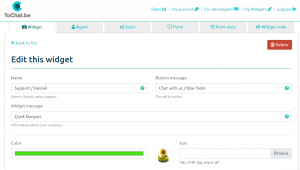
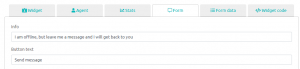
2. Adim: Widget’inizi duzenleyin
Burada widget’inizin ozelliklerini dilediginiz gibi kisisellestirebilirsiniz;
-
- Widget Adi; boylece baska widgetlar olusturmaniz durumunda digerlerinden kolayca ayirt edilebilir
- Buton Mesaji; widgetinizda belirecek mesajdir
- Widget Mesaji; isletmenizin kisa bir açiklamasi olabilir
- Widget’inizin rengi
- Mesaj ile birlikte Widget’in tepesinde belirecek ikon yani bir nevi profil resmi

Ayrica, chat kutucugunun websitenizdeki pozisyonuna, sayfa yuklenirken belirmesini isteyip istemediginize ve aktive edip etmeyeceginize karar verebilirsiniz.![]()
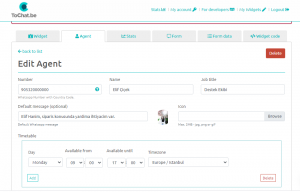
3. Adim: Temsilci ekleyin
Bu ajanlar/temsilciler size WhatsApp Widget uzerinden mesaj atanlara cevap verecek reel veya sanal cevaplayicilardir. Dilerseniz her bir dil, ulke, urun vs icin ayri bir temsilci yaratabilirsiniz.
-
- Ekleyeceginizin temsilcinin numarasini, adini, is unvanini ve resmini yukleyin; bunlar widgetta belirecektir.
- Eger kullanicilara onden hazirlanmis mesaj taslagi sunmak isterseniz, onerimiz selamlayan veya urununuz/servisiniz hakkinda en cok sorulan soruyu iceren bir mesaj belirlemeniz. Boylece musteriler tikladilarinda karsilarina cikan bu hazir mesaji direk size gonderebilirler.
- Son olarak, her bir temsilciye çalisma saatleri tanimlayabilirsiniz. Haftanin her gunu icin ayri calisma saati ekleyebilir boylece mesai saatleri disinda temsilcilerinizi çevrimdisi gosterebilirsiniz.

4. Adim: Istatistiklerinizi inceleyin
Bu, Widget olusturma adimindan ziyade ileriki analizleriniz ve isletme kararlariniz icin onemli bi ozellik.
Widget ve temsilcilerinizi duzenledikten sonra, dilediginiz zaman gunluk, haftalik, aylik ve yillik tiklanma istatistiklerinizi inceleyebilirsiniz. Bu sayilar kullanicilarinizin kac defa sohbete tikladigini gosterir.

5. Adim: Istatistiklerinizi inceleyin
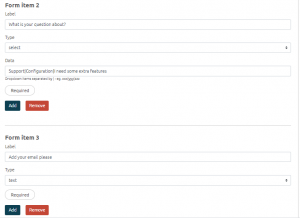
Musterileriniz hakkinda daha cok bilgiye sahip olmak boylece onlari daha iyi tanimak isterseniz, widget’iniza formlar ekleyebilir ve kullanicilarin belirlediginiz sorulara cevap vermesini saglayabilirsiniz. Bu çok faydali ozellik sadece Premium kullanicilara sunuluyor ve formlarla toplanan tum datanin kaydedilmesine izin veriyor. Boylece detayli analizler yapabiliyor ve bu sayede daha cok satip, daha iyi destek sunabiliyorsunuz.
Formda sormak istediginiz her soruyu ayri bir form itemi olarak girmeniz gerekiyor.


6. Adim: Widget’i sitenize yerlestirin
Sonunda WhatsApp Widget’iniz siteye yuklenmeye hazir!
Widget’i kaydedip “Widget kodu al” secenegine tikladiginizda, otomatik bir script belirecektir. Bu scripti kopyalayip websitenize yapistirin. Unutmayin, bu islemi yapabilmek icin kaynak koduna erisimiz gerekiyor.
Ve iste simdi Widget’iniz sitenizde!

Daha fazla bilgi edinmek isterseniz veya widgetinizi olusturmaniza yardimci olmamizi dilerseniz bize yazin.