Κώδικας HTML συνομιλίας WhatsApp
Μπορείτε να χρησιμοποιήσετε αυτόν τον κώδικα για να αντιγράψετε και να επικολλήσετε το WhatsApp στον ιστότοπό σας HTML. Απλώς αντιγράψτε και επικολλήστε και θα έχετε ένα κουμπί WhatsApp.
<a href=”https://chatwith.io/s/5f33ce0c4aede” style=”display: table; font-family: sans-serif; text-decoration: none; margin: 1em auto; color: #fff; font-size: 0.9em; padding: 1em 2em 1em 3.5em; border-radius: 2em; font-weight: bold; background: #25d366 url(‘https://tochat.be/click-to-chat-directory/css/whatsapp.svg’) no-repeat 1.5em center; background-size: 1.6em;”>Contacto con WhatsApp</a>
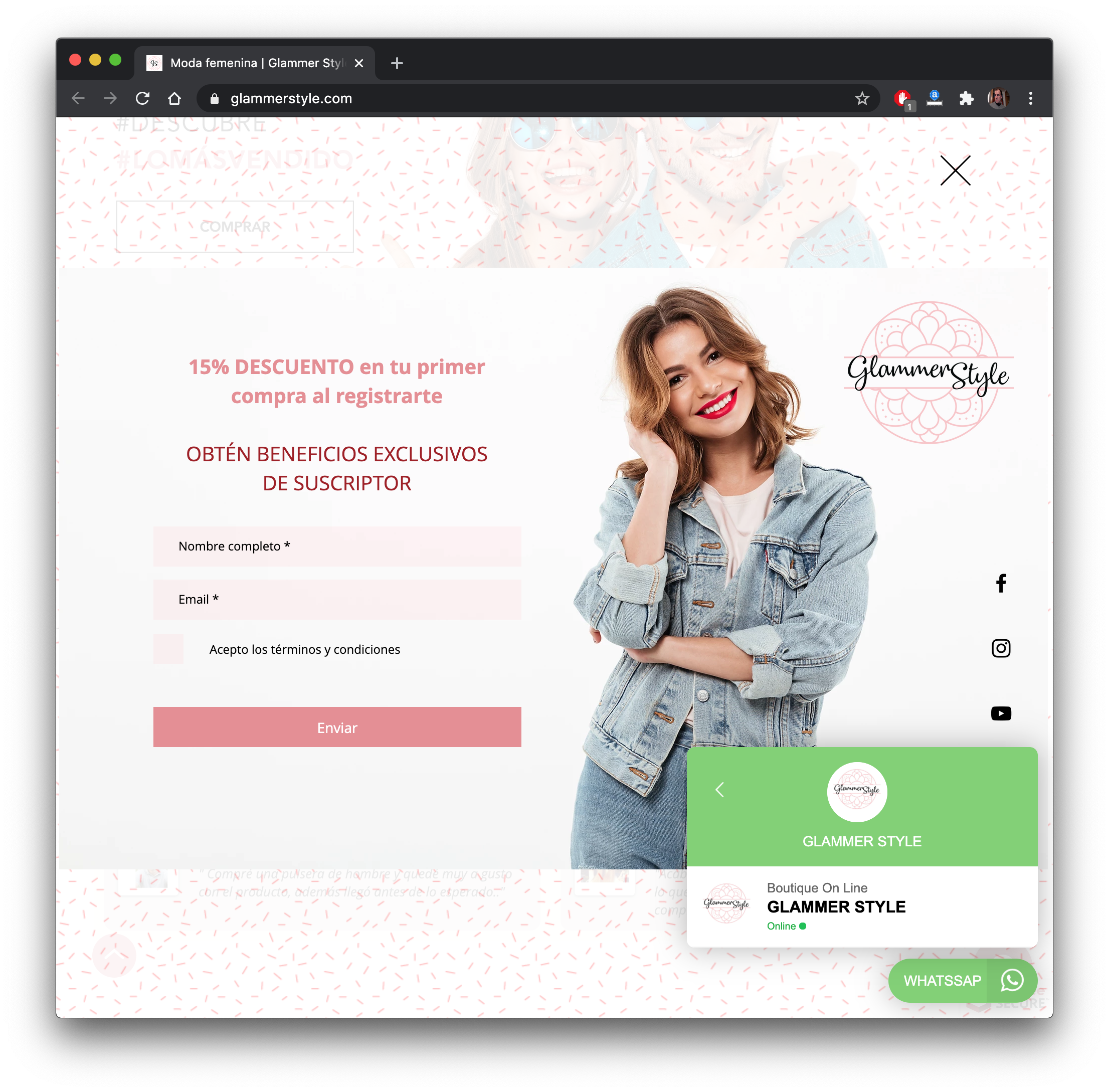
Αυτός ο κώδικας θα δημιουργήσει ένα κουμπί όπως αυτό στον ιστότοπό σας:
👇
Εάν διαθέτετε έναν ιστότοπο PHP ή HTML, ίσως χρειαστεί να έχετε ένα “σενάριο” που μπορείτε να ενσωματώσετε στον κώδικά σας.
Γίνετε μέλος της ομάδας προγραμματιστών WhatsApp PHP
Εάν έχετε ερωτήσεις, σχόλια, χρειάζεστε υποστήριξη ή ιδέες, εγγραφείτε σε αυτήν την ομάδα WhatsApp για προγραμματιστές PHP.
PHP WhatsApp Widget
Προσφέρουμε μια λύση για οποιονδήποτε ιστότοπο PHP ή HTML που θέλει να έχει ένα widget WhatsApp για υποστήριξη και πωλήσεις.
👻Πηγαίνετε εδώ για να διαμορφώσετε το Widget WhatsApp🚩
Η εμφάνιση και η αίσθηση του widget μπορεί να προσαρμοστεί και μπορείτε να ξεκινήσετε το widget χρησιμοποιώντας το API μας. Αυτό σας δίνει την ελευθερία να διαμορφώσετε και να ρυθμίσετε τα widget για τους πελάτες σας όπως πραγματικά θέλετε.
Μπορείτε να προσθέσετε απεριόριστους παράγοντες, γλώσσες, χρονοδιαγράμματα και φόρμες στο γραφικό στοιχείο WhatsApp.

💡Μπορείτε επίσης να διαβάσετε αυτό το άρθρο στα Αγγλικά, Ισπανικά, Ιταλικά, Τούρκικα, Δανικά και Πολωνικά !
Ενσωματώστε τη συνομιλία WhatsApp στον ιστότοπο
Εάν αυτό είναι αυτό που χρειάζεστε, μπορείτε να χρησιμοποιήσετε αυτό το εργαλείο για να δημιουργήσετε το widget WhatsApp που μπορείτε να ενσωματώσετε στον ιστότοπό σας. Καταλαβαίνουμε μερικές φορές ότι αναπτύσσετε τον δικό σας ιστότοπο και πρέπει να έχετε ένα WhatsApp Chat Box για να αλληλεπιδράτε με τους χρήστες σας.
Υπερσύνδεσμος WhatsApp
Αυτό είναι ένα άλλο όνομα για το WhatsApp Link. Ο υπερσύνδεσμος είναι το “παλιό όνομα” που χρησιμοποιούμε για τη σύνδεση. Αυτό είναι ένα πιο τεχνικό όνομα για συνδέσμους ή συνδέσμους. Μπορείτε να το χρησιμοποιήσετε αν θέλετε να δείχνετε μεγαλύτεροι σε μια συνάντηση με τον πελάτη σας. “Θα δημιουργήσουμε έναν υπερσύνδεσμο για τον λογαριασμό σας στο WhatsApp για να προσεγγίσει περισσότερους πελάτες.”
Href WhatsApp
Εάν θέλετε να προσθέσετε τον σύνδεσμό σας στο WhatsApp, ο κωδικός σας σε HTML θα πρέπει να ξεκινά με ένα HREF
Αυτή είναι η βασική γραμμή για τη δημιουργία συνδέσμου στο WhatsApp. Πρέπει να πληκτρολογήσετε <a href=” YOUT LINK to WHATASAPP goes here> THE TEXT FOR YOUR LINK </A>
Για να δημιουργήσετε τον σύνδεσμό σας προς το WhatsApp, μπορείτε να χρησιμοποιήσετε την υπηρεσία μας. Ο σύνδεσμος προς το WhatsApp σας θα μοιάζει με https://chatwith.io/s/5f687a450cf8a
Πάρε τον δικό Σύνδεσμο WhatsApp ΣΗΜΕΡΑ!
Θέλετε περισσότερες πληροφορίες σχετικά με τον τρόπο δημιουργίας του συνδέσμου WhatsApp; Τότε έχουμε και έναν οδηγό για αυτό! 🎉
Δημιούργησε ένα Link στο WhatsApp 🤓
👆 Αυτός ο οδηγός μπορεί επίσης να διαβαστεί στα αγγλικά, δανικά, ισπανικά, πολωνικά, τουρκικά και μαλαισιανά 🌍
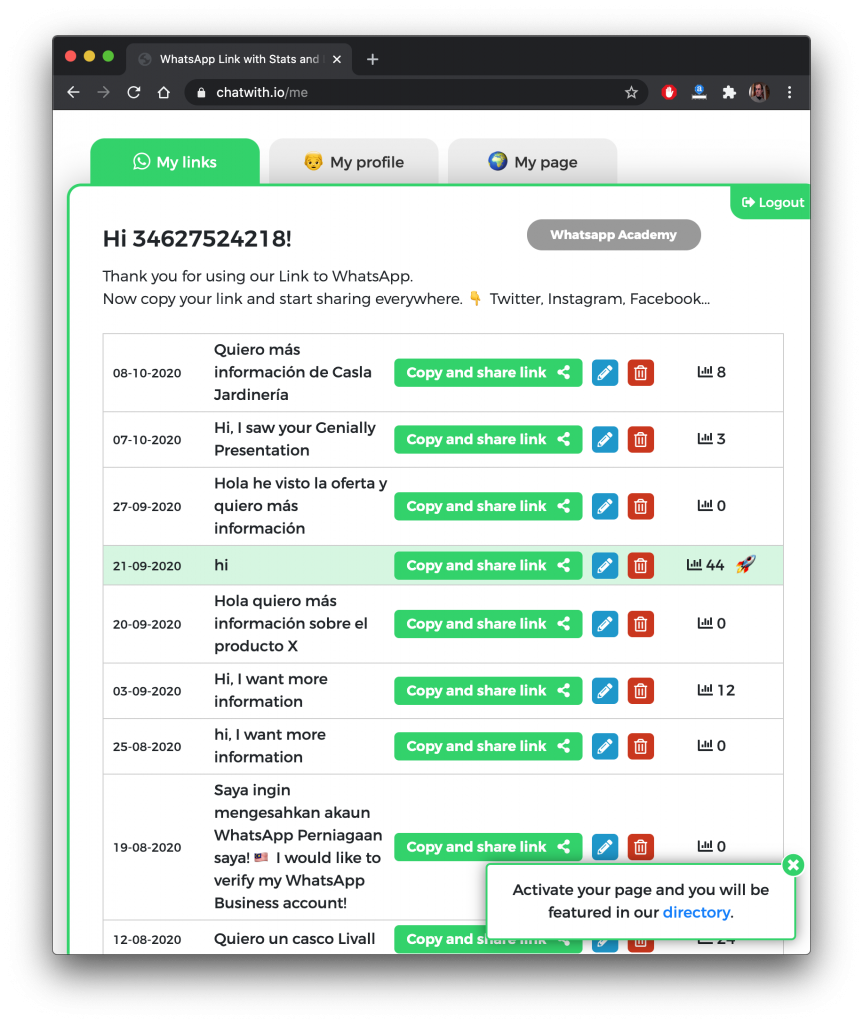
Κάθε κλικ στο σύνδεσμό σας προς το WhatsApp θα έχει στατιστικά στον πίνακα ελέγχου σας.

Σενάριο WhatsApp για τον ιστότοπο
Το σενάριο που δίνουμε και μπορείτε να δοκιμάσετε στον ιστότοπό σας είναι σαν αυτό. Μπορείτε να αντιγράψετε και να επικολλήσετε αυτόν τον κώδικα στον ιστότοπό σας και να τον δοκιμάσετε. Δεν κλειδώνουμε το σενάριο σε έναν συγκεκριμένο τομέα. Εάν θέλετε, μπορείτε να χρησιμοποιήσετε το ίδιο σενάριο σε διαφορετικούς τομείς. Δεν είναι η καλύτερη χρήση αλλά είναι δυνατή. Πιστεύουμε ότι είναι καλύτερο να έχετε ένα widget ανά τομέα με αυτόν τον τρόπο, με τον οποίο μπορείτε να εφαρμόζετε αλλαγές στους πράκτορές σας, σχέδια χωρίς να επηρεάζετε διαφορετικούς ιστότοπους. Μπορείτε να χρησιμοποιήσετε συγκεκριμένα γραφικά στοιχεία για συγκεκριμένες γλώσσες στον ιστότοπό σας.
<script defer data-key=”6fd735c9-1763-4c1b-b3c5-70771efb5e42″ src=”https://widget.tochat.be/bundle.js”></script>
Πώς να δημιουργήσετε έναν κωδικό για το WhatsApp;
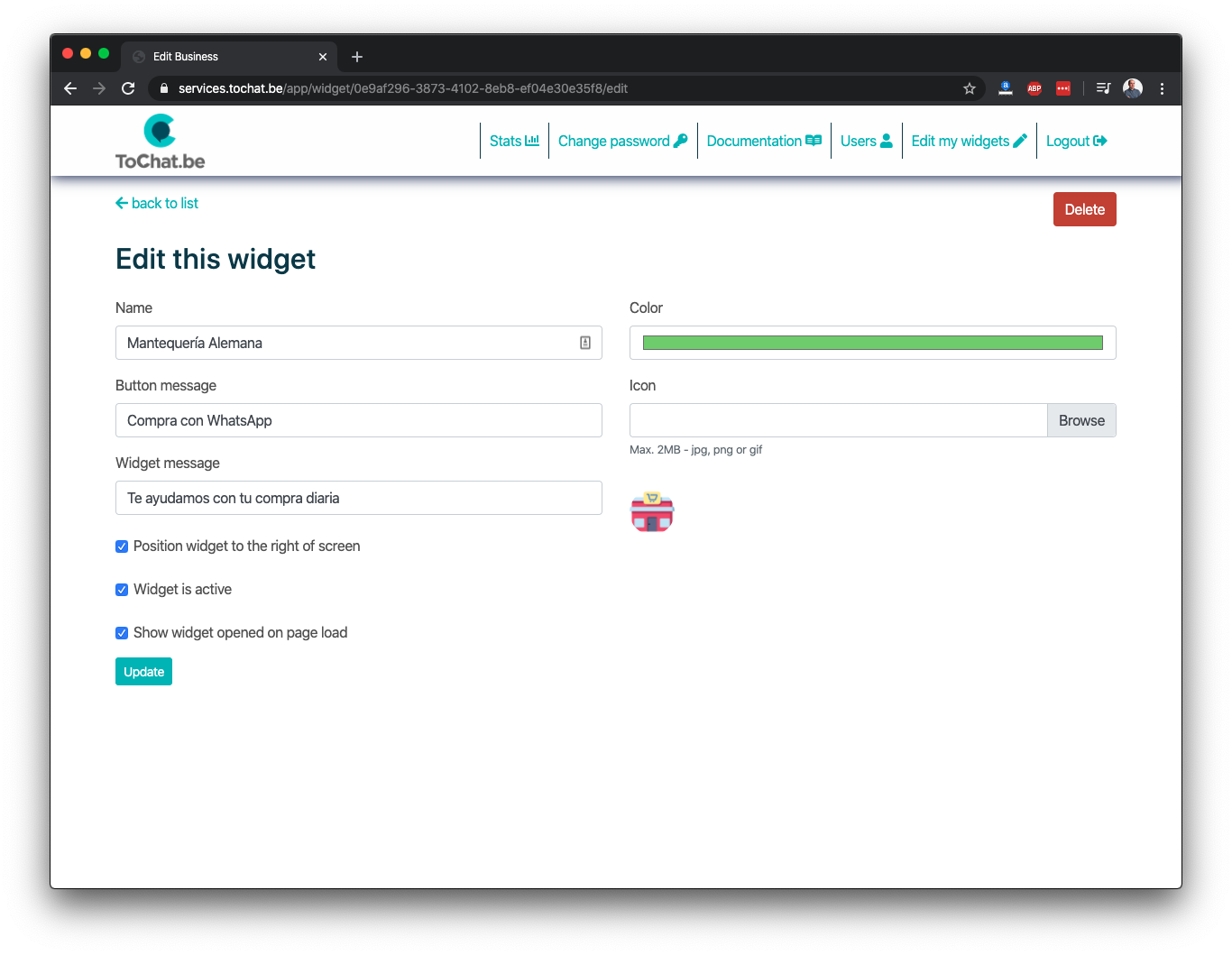
- Μεταβείτε στον ιστότοπο και δημιουργήστε έναν λογαριασμό.
- Εξατομικεύστε το widget σας. Ορίστε την εμφάνιση και την αίσθηση, τους παράγοντες, τη διεύθυνση URL κλπ …
- Δημοσιεύστε το σενάριό σας και είστε έτοιμοι.

Widget WhatsApp HTML
Το ίδιο μπορεί να συμβεί και εδώ. Εάν διαθέτετε έναν ιστότοπο HTML και χρειάζεστε ένα δωρεάν WhatsApp Widget, μπορείτε να χρησιμοποιήσετε αυτό το σενάριο.
Σε αυτό το βίντεο στο youtube, μπορείτε να δείτε βήμα προς βήμα πώς να προσθέσετε το widget WhatsApp στον ιστότοπό σας.
Ιστός WhatsApp στο iframe
Η χρήση ενός Iframe δεν είναι η καλύτερη επιλογή για να προσθέσετε το γραφικό στοιχείο WhatsApp. Είναι καλύτερα να χρησιμοποιήσετε έναν απλό σύνδεσμο προς το WhatsApp + ένα κουμπί με CSS. Τα Iframes δεν είναι προσβάσιμα και μερικές φορές μπορεί να αντιμετωπίσετε προβλήματα με το άνοιγμα ενός νέου παραθύρου για την εκκίνηση του WhatsApp στην έκδοση για επιτραπέζιους υπολογιστές.
Δημιουργήστε μια καλύτερη έκδοση του WhatsApp Widget, χρησιμοποιώντας το σενάριό μας.
PHP WhatsApp πλωτά σενάρια
Το Tochat.be είναι η καλύτερη λύση για τον ιστότοπό σας να έχει ένα γραφικό στοιχείο WhatsApp. Μπορείτε να δημιουργήσετε το δικό σας σενάριο και να συμπεριλάβετε το παράθυρο WhatsApp στον ιστότοπό σας με PHP.
Υπάρχουν πολλές λύσεις που βασίζονται στην PHP για τη δημιουργία ιστότοπων. Το θέμα είναι ότι με την PHP δεν υπάρχει αγορά για ενότητες. Το Widgetwhats.com προσφέρει μια λύση για τη δημιουργία ενός bot bot WhatsApp Chat για τον ιστότοπό σας PHP.
- Δημιούργησε τον λογαριασμό σου.
- Προσθέστε τη διεύθυνση URL και τις πληροφορίες του πράκτορά σας
- Και είσαι έτοιμος!
Το σενάριο που δημιουργούμε θα πρέπει να περιλαμβάνεται στην κεφαλίδα σας.
Ιστότοπος που χρησιμοποιεί WhatsApp Chat Bot με PHP
https://www.shivashaktiyoga.ae/