व्हाट्सएप चैट एचटीएमएल कोड
आप इस कोड का उपयोग व्हाट्सएप को अपनी HTML वेबसाइट में कॉपी और पेस्ट करने के लिए कर सकते हैं। बस कॉपी और पेस्ट करें और आपके पास व्हाट्सएप बटन होगा।
<a href="https://chatwith.io/s/5f33ce0c4aede" style="display: table; font-family: sans-serif; text-decoration: none; margin: 1em auto; color: #fff; font-size: 0.9em; padding: 1em 2em 1em 3.5em; border-radius: 2em; font-weight: bold; background: #25d366 url('https://tochat.be/click-to-chat-directory/css/whatsapp.svg') no-repeat 1.5em center; background-size: 1.6em;">Contacto con WhatsApp</a>यह कोड आपकी वेबसाइट पर बिल्कुल इस तरह का एक बटन बनाएगा:
👇
हमारे व्हाट्सएप PHP डेवलपर्स ग्रुप से जुड़ें
यदि आपके पास प्रश्न, टिप्पणियां, समर्थन या विचारों की आवश्यकता है, तो कृपया इसमें शामिल हों PHP डेवलपर्स के लिए व्हाट्सएप ग्रुप.
व्हाट्सएप लिंक को html में कैसे ऐड करें
अगर आप प्रकाशित करने में आसान वेबसाइट या लैंडिंग पृष्ठ बनाने के लिए HTML का उपयोग कर रहे हैं, तो आप अपना लिंक बनाने के लिए हमारे कोड और व्हाट्सएप के लिंक का उपयोग कर सकते हैं।
व्हाट्सएप का लिंक इस तरह दिखेगा
https://chatwith.io/s/link-to-whatsapp
आप अपने खाते से अपना लिंक बना सकते हैं और अपने लिंक पर होने वाले क्लिक को ट्रैक कर सकते हैं। साथ ही आप लिंक URL और स्वागत संदेश को वैयक्तिकृत कर सकते हैं।
WhatsApp href लिंक उदाहरण
<a href="https://chatwith.io/s/link-to-whatsapp">Link to WhatsApp</a>PHP व्हाट्सएप विजेट
हम किसी भी PHP या HTML वेबसाइट के लिए एक समाधान प्रदान करते हैं जो समर्थन और बिक्री के लिए व्हाट्सएप विजेट रखना चाहता है।
👻अपना व्हाट्सएप विजेट बनाने के लिए यहां जाएं🚩
विजेट का रूप और अनुभव अनुकूलित किया जा सकता है और आप हमारे एपीआई का उपयोग करके विजेट लॉन्च कर सकते हैं। यह आपको अपने ग्राहकों के लिए विजेट्स को कॉन्फ़िगर और सेट करने की स्वतंत्रता देता है जैसा आप वास्तव में चाहते हैं।
आप अपने व्हाट्सएप विजेट में असीमित एजेंट, भाषाएं, समय सारिणी और फॉर्म जोड़ सकते हैं।

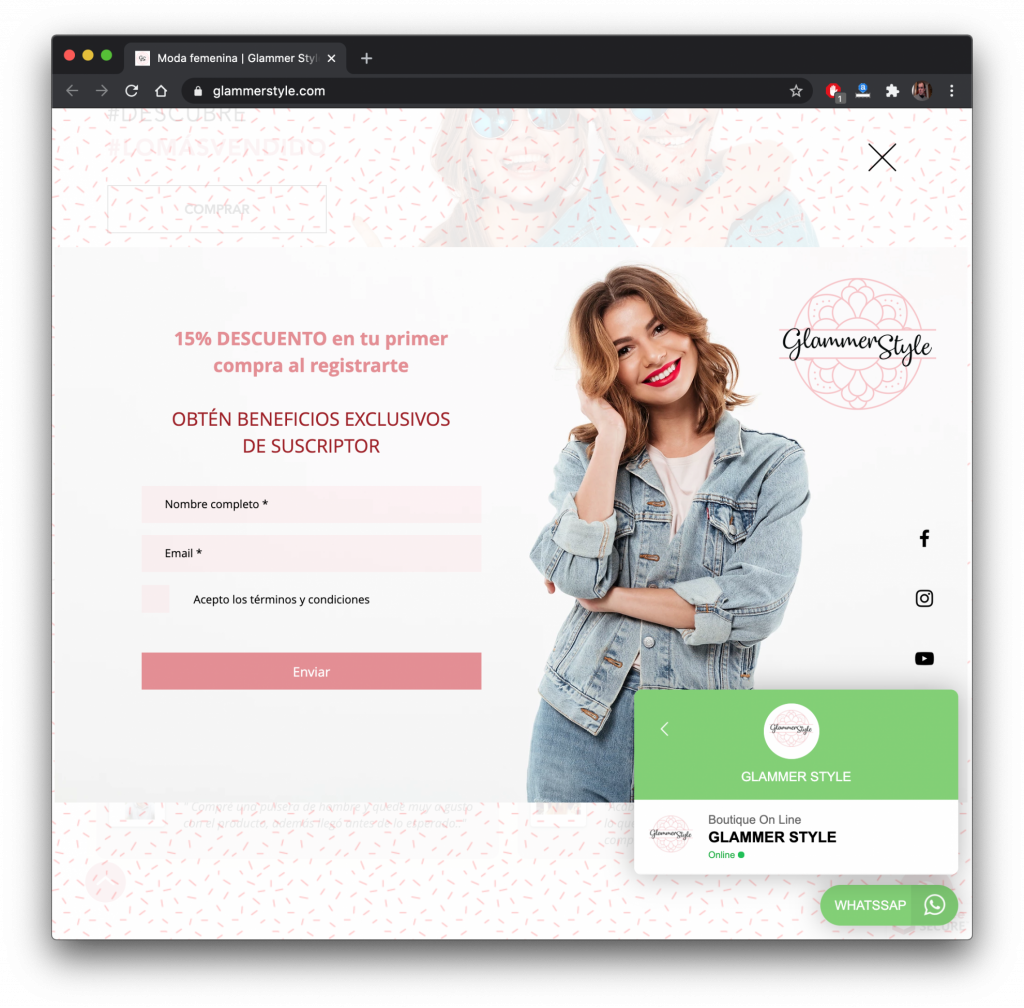
वेबसाइट पर व्हाट्सएप चैट एम्बेड करें
यदि आपको इसकी आवश्यकता है तो आप इस टूल का उपयोग व्हाट्सएप विजेट उत्पन्न करने के लिए कर सकते हैं जिसे आप अपनी साइट में एम्बेड कर सकते हैं। हम समझते हैं कि कभी-कभी आप अपनी खुद की वेबसाइट विकसित करते हैं और अपने उपयोगकर्ताओं से जुड़ने के लिए आपके पास व्हाट्सएप चैट बॉक्स होना चाहिए।
—-> http://tochat.be/
हाइपरलिंक व्हाट्सएप
यह व्हाट्सएप लिंक का दूसरा नाम है। हाइपरलिंक वह “पुराना नाम” है जिसका उपयोग हम लिंक के लिए करते हैं। यह लिंक्स या लिंक के लिए एक अधिक तकनीकी नाम है। अगर आप अपने क्लाइंट के साथ मीटिंग में बूढ़े दिखना चाहते हैं तो आप इसका इस्तेमाल कर सकते हैं। “अधिक ग्राहकों तक पहुंचने के लिए हम आपके व्हाट्सएप खाते के लिए एक हाइपरलिंक बनाएंगे।”
रेफ व्हाट्सएप
अगर आप व्हाट्सएप से अपना लिंक जोड़ना चाहते हैं तो एचटीएमएल में आपका कोड ए एचआरईएफ से शुरू होना चाहिए
व्हाट्सएप का लिंक बनाने के लिए यह मूल पंक्ति है। आपको टाइप करना होगा आपके लिंक का टेक्स्ट
व्हाट्सएप से अपना लिंक बनाने के लिए आप हमारी सेवा का उपयोग कर सकते हैं। आपके व्हाट्सएप का लिंक https://chatwith.io/s/5f687a450cf8a जैसा दिखेगा
अपना व्हाट्सएप लिंक आज ही प्राप्त करें!
अपना व्हाट्सएप लिंक कैसे बनाएं, इसके बारे में अधिक जानकारी चाहते हैं? फिर हमारे पास उसके लिए एक गाइड भी है! 🎉
व्हाट्सएप 🤓 के लिए एक लिंक बनाएं
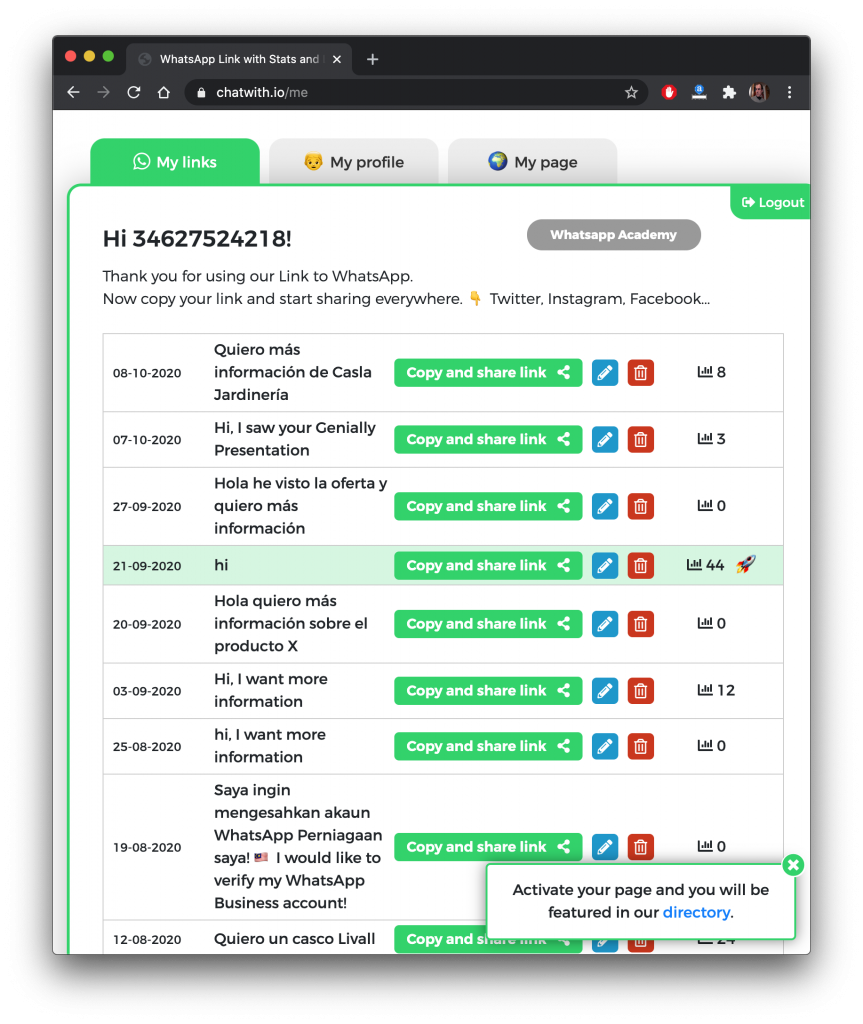
व्हाट्सएप के आपके लिंक में प्रत्येक क्लिक के आंकड़े आपके कंट्रोल पैनल में होंगे।

वेबसाइट के लिए व्हाट्सएप स्क्रिप्ट
हम जो स्क्रिप्ट देते हैं और आप अपनी वेबसाइट पर परीक्षण कर सकते हैं वह इस तरह है। आप इस कोड को अपनी वेबसाइट में कॉपी और पेस्ट कर सकते हैं और इसका परीक्षण कर सकते हैं। हम स्क्रिप्ट को किसी निश्चित डोमेन पर लॉक नहीं करते हैं। आप चाहें तो एक ही स्क्रिप्ट को अलग-अलग डोमेन में इस्तेमाल कर सकते हैं। यह सबसे अच्छा उपयोग नहीं है लेकिन यह संभव है। हमें लगता है कि प्रति डोमेन एक विजेट होना बेहतर है जिससे आप विभिन्न वेबसाइटों को प्रभावित किए बिना अपने एजेंटों, डिजाइनों में परिवर्तन लागू कर सकें। आप अपनी वेबसाइट पर विशिष्ट भाषाओं के लिए विशिष्ट विजेट का उपयोग कर सकते हैं।
<script defer data-key=”6fd735c9-1763-4c1b-b3c5-70771efb5e42″ src=”https://wi
व्हाट्सएप के लिए कोड कैसे जनरेट करें?
- साइट पर जाएं और एक खाता बनाएं।
- अपने विजेट को वैयक्तिकृत करें। रूप और अनुभव, एजेंटों, URL, आदि को परिभाषित करें…
- अपनी स्क्रिप्ट प्रकाशित करें और आप जाने के लिए तैयार हैं।

विजेट व्हाट्सएप एचटीएमएल
यहां भी ऐसा ही हो सकता है। यदि आपके पास एक HTML वेबसाइट है और आपको एक मुफ्त व्हाट्सएप विजेट की आवश्यकता है तो आप इस स्क्रिप्ट का उपयोग कर सकते हैं।
इस यूट्यूब वीडियो में आप चरण दर चरण देख सकते हैं कि अपने व्हाट्सएप विजेट को अपनी वेबसाइट पर कैसे जोड़ा जाए।
आइफ्रेम में व्हाट्सएप वेब
अपने व्हाट्सएप विजेट को जोड़ने के लिए इफ्रेम का उपयोग करना सबसे अच्छा विकल्प नहीं है। व्हाट्सएप + सीएसएस के साथ एक बटन के लिए एक साधारण लिंक का उपयोग करना बेहतर है। आइफ्रेम एक्सेस करने योग्य नहीं हैं और कभी-कभी आपको डेस्कटॉप संस्करण में व्हाट्सएप लॉन्च करने के लिए एक नई विंडो खोलने में समस्या का सामना करना पड़ सकता है।
हमारी स्क्रिप्ट का उपयोग करके अपने WhatsApp विजेट का बेहतर संस्करण बनाएं।
PHP व्हाट्सएप फ्लोटिंग स्क्रिप्ट
Tochat.be आपकी वेबसाइट के लिए व्हाट्सएप विजेट का सबसे अच्छा समाधान है। आप अपनी खुद की स्क्रिप्ट बना सकते हैं और व्हाट्सएप विंडो को PHP के साथ अपनी वेबसाइट में शामिल कर सकते हैं।
वेबसाइट बनाने के लिए PHP पर बहुत सारे समाधान हैं। समस्या PHP के साथ है, मॉड्यूल के लिए बाज़ार नहीं है। Widgetwhats.com आपकी PHP वेबसाइट के लिए WhatsApp चैट बॉट बनाने के लिए एक समाधान प्रदान करता है।
- अपना खाता बनाएं।
- अपना URL और एजेंट जानकारी जोड़ें
- और आप जाने के लिए तैयार हैं।
हम जो स्क्रिप्ट जनरेट करते हैं वह आपके हेडर में शामिल होनी चाहिए।
PHP के साथ व्हाट्सएप चैट बॉट का उपयोग करने वाली वेबसाइट
https://www.shivashaktiyoga.ae/
