En este artículo te enseñaremos cómo sacar el máximo rendimiento a tu cuenta de ChatWith como agente de seguros.
Ver ejemplo de landing page para agente de seguros.
https://josemanueldura.com/seguros-valencia
Agente exclusivo Maite Lozano Santander Helvetia Seguros
https://wa.beedigital.es/es/la/agente-exclusivo-maite-lozano-santander-helvetia-seguros
Antes de empezar paso a paso, os dejamos un video demo de toda la herramienta. Haz clic aquí para ver el video.
Además, haciendo clic en cada uno de los pasos, podrás ver un vídeo que te ayudará con la configuración de la herramienta.
Paso 1: Crea tu cuenta en ChatWith.io
En primer lugar, para poder empezar debemos de crear una cuenta en ToChat.be, para ello nos dirigimos a la parte superior derecha de la pantalla y clicamos en Create your account.

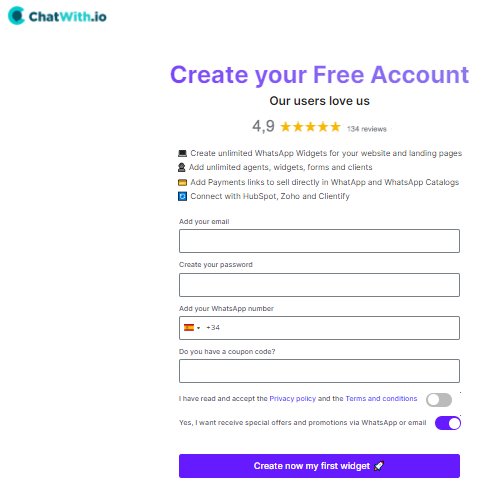
La siguiente pantalla que veremos será la siguiente:

Para rellenarla necesitamos nuestro correo electrónico, una contraseña y un número de teléfono.
Paso 2: Crea tu Widget
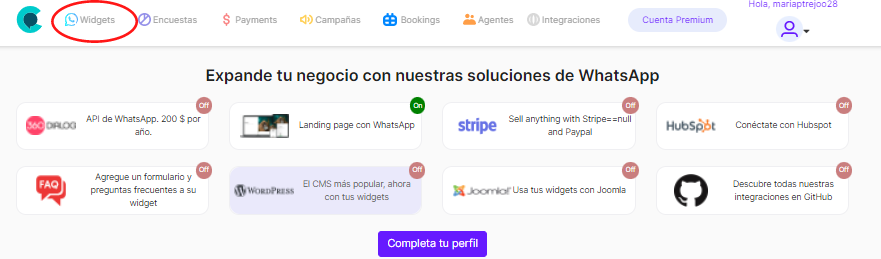
Una vez hemos creado nuestra cuenta, procedemos a la creación del widget. Para ello debemos ingresar en nuestra cuenta. Una vez hemos ingresado, nos dirigimos a la esquina superior izquierda y clicamos donde pone Widgets.

Esto nos llevará a la sección de Widgets, clicamos en el botón Añadir Widget, situado a la derecha de Mis Widgets, para crear un nuevo widget.

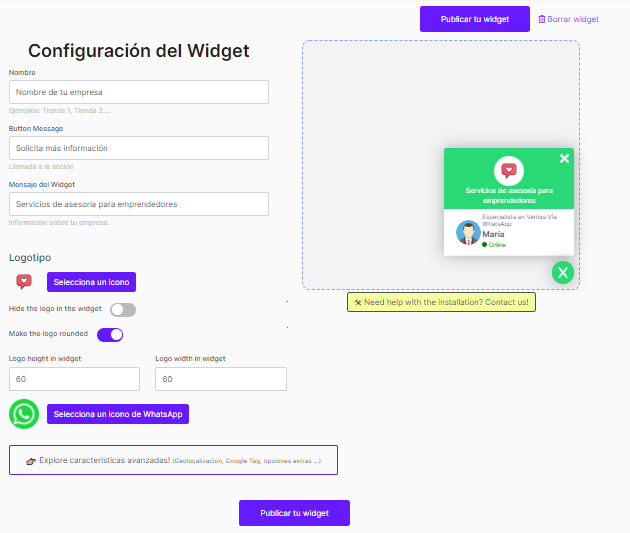
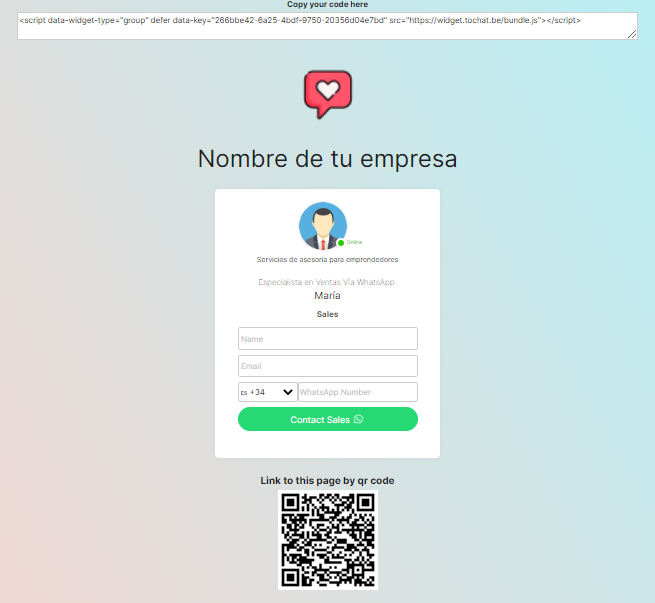
Lo primero que tenemos que ingresar es el nombre de nuestra empresa. Posteriormente rellenaremos el botón de mensaje, en el que puedes poner por ejemplo quiero más información. Y finalmente el mensaje del Widget, que será sobre la empresa. Además, más abajo podemos agregar el logotipo de nuestra empresa. En la imagen superior se muestra un ejemplo.
Un vez hemos rellenado todos los campos clicamos en la parte inferior de la pantalla dónde se encuentra el botón Publicar tu widget.
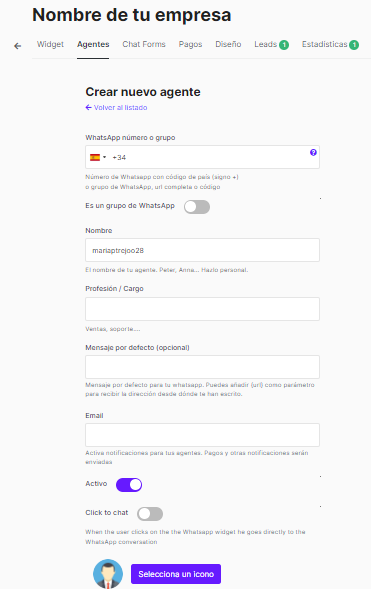
Una vez hemos publicado el widget, nos aparecerá en la pantalla la opción de crear un agente.

Debemos de cumplimentar todos los apartados con los datos del agente: el número de teléfono que va a usar, su nombre, profesión/cargol…etc

También puedes seleccionar una imagen o icono para el agente, además de indicar los horarios en los que está disponible clicando en Añadir horarios al agente e incluso elegir los países en los que estará disponible. También puedes añadir tu código de Google Analytics para realizar un seguimiento en el apartado Ga tag.
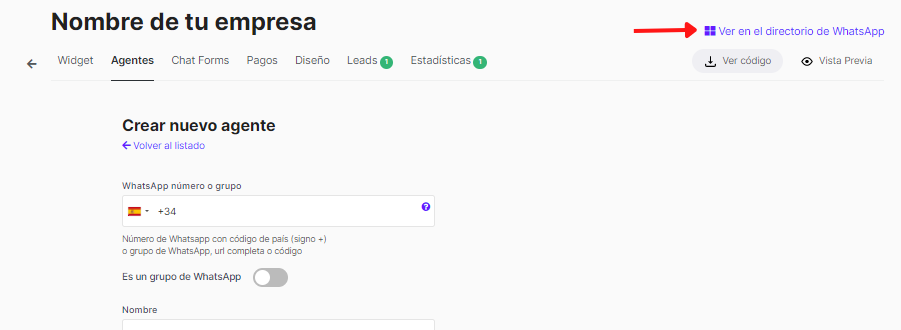
Una vez hemos completado todos los campos clicamos en Actualizar y ya habremos creado nuestro primer agente. Para poder ver cómo aparecerá en nuestro Widget clicamos en el botón Ver en el directorio de WhatsApp, situado en la parte superior derecha.

Paso 3: Crea un formulario para tu Widget de WhatsApp
A continuación vamos a realizar un formulario que nos ayudará a obtener información para proporcionar una atención más rápida y de mayor calidad a nuestros clientes vía WhatsApp.
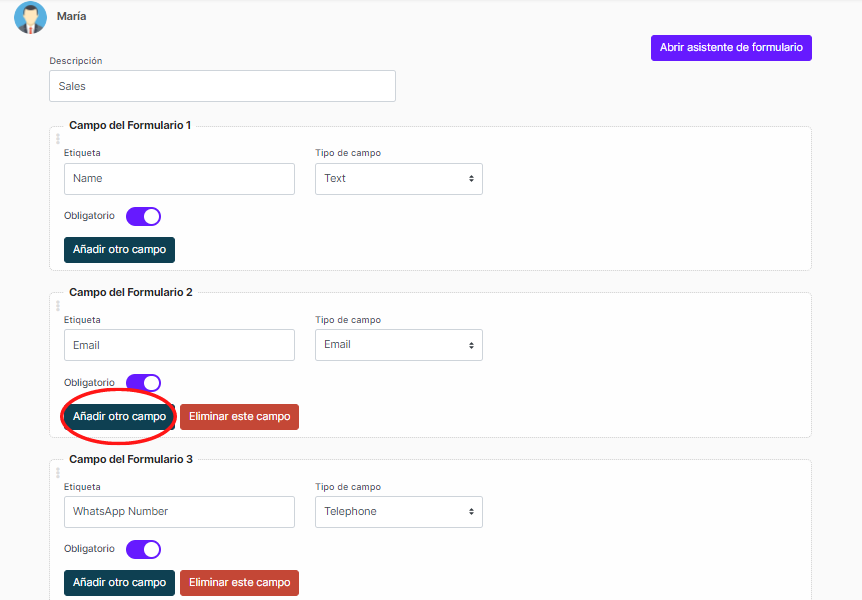
Este formulario lo añadiremos a nuestro widget. Para ello, clicamos en Chat Forms y posteriormente en el botón Crear formulario; elegimos la plantilla, en este caso te voy a mostrar un ejemplo con la plantilla Formulario de ventas.

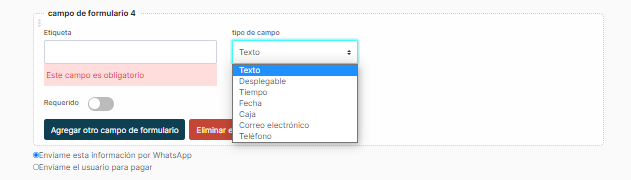
Por defecto nos sale el formulario con un apartado para el nombre, el email y el número de teléfono. En el caso de que queramos eliminar alguno de estos campos, únicamente debemos de hacer clic en el botón rojo Eliminar este campo . Si por lo contrario, queremos añadir un nuevo campo, debemos clicar en el botón Añadir otro campo. Si clicamos en este, nos aparecerán diferentes opciones: texto, seleccionar, hora, fecha, checkbox, correo y teléfono. Solamente debes elegir la que prefieras y rellenar los campos.

Para acabar, clicamos en Activar este formulario. Si volvemos a clicar en Ver en el directorio de WhatsApp podremos ver como va quedando.

El código que sale en la parte superior de la pantalla, puedes copiarlo y ponerlo en tu página web.
Paso 4: Cómo editar los colores y templates de tu landing page
Vamos a integrar el formulario del paso anterior en una landing page, esto te ayudará a generar más confianza, mejorar tu engagenment, y aumentar el ratio de respuestas, cuando compartas este tipo de contenido entre tus clientes.
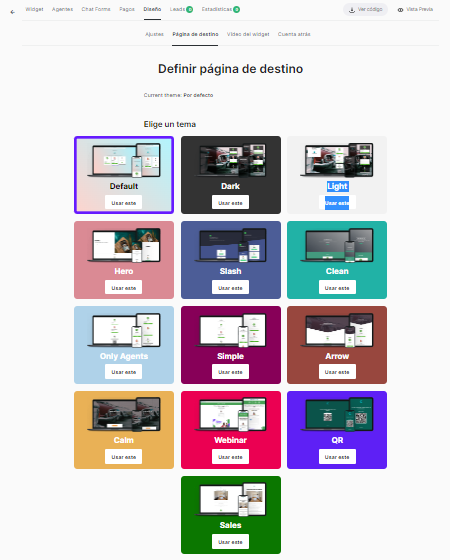
Para comenzar debemos de dirigirnos al apartado de Diseño y posteriormente clicar en Página de destino, aquí podemos ver los diferentes temas para nuestra landing.

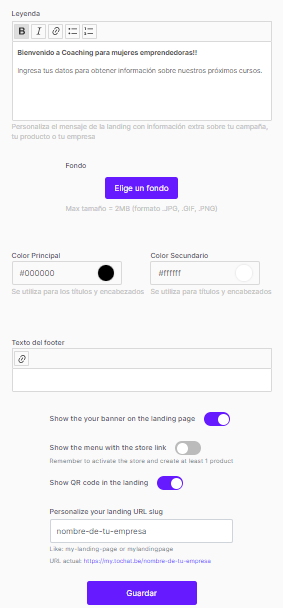
Una vez seleccionamos uno de ellos, rellenamos el campo en el que pone Leyenda, dónde puedes agregar nueva información como te muestro en el siguiente ejemplo:

Más abajo si clicamos en el botón Elige un fondo, podremos añadir un fondo para nuestra landing, cambiar los colores o hacerlo a través del RGB y poner los colores corporativos de tu empresa. Una vez hemos terminamos clicamos en el botón Guardar.
En la parte inferior de la pantalla encontraremos dos enlaces que puedes copiar y compartir en tus campañas de WhatsApp.
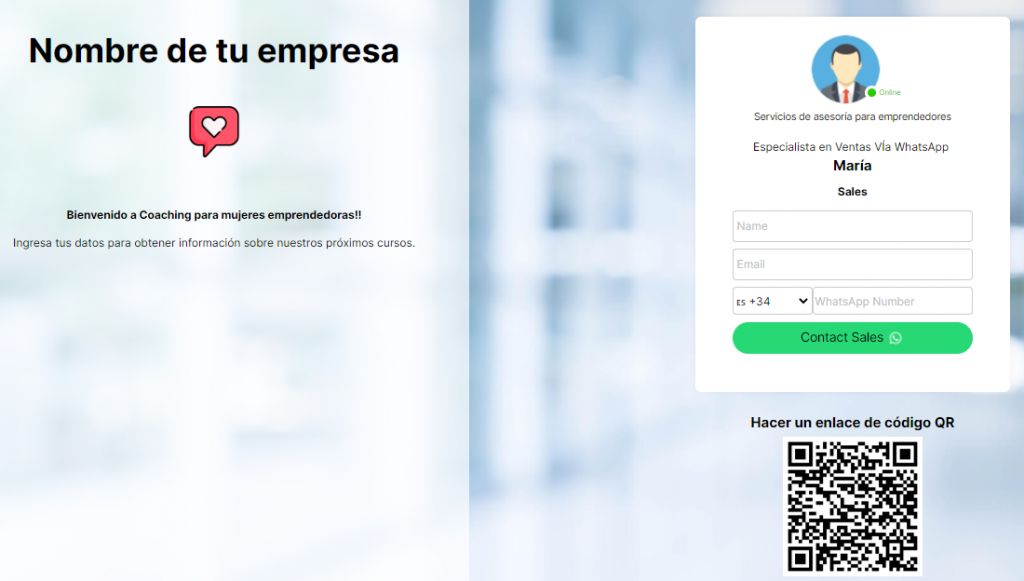
Aquí puedes ver un ejemplo con el tema Light:

Estas son todas las funcionalidades que te ofrece ChatWith.io